Uno de los factores más importantes para obtener visitas es aplicar lo que llaman técnicas SEO. Esta palabra viene de Search engine optimization, es decir, optimización para los motores de búsqueda.
Lo que se pretende con estas técnicas es poner más fácil al motor de búsqueda varios factores, como por ejemplo:
 Facilidad de lectura de tu página en cuanto a velocidad, la facilidad para acceder a todos los artículos, etc.
Facilidad de lectura de tu página en cuanto a velocidad, la facilidad para acceder a todos los artículos, etc.- Que puedan averiguar rápidamente cuál es la temática de tu página.
- No ponerle muchos obstáculos para que pueda leer el contenido de la página, es decir, mayor proporción de texto que de código HTML (código de programación con el que se crean las páginas web).
- etc.
Todas estas medidas a tener en cuenta a la hora de crear tu página (que al fin y al cabo es de lo que se trata el SEO), tienen la finalidad de que tu página «le caiga mejor» a los buscadores y conseguir posicionar en mejores puestos la misma. Eso hará que sea encontrada por las personas que realizan búsquedas en el buscador y por tanto recibirás más visitas en tu página, que es de lo que se trata.
Lo que os vengo a comentar hoy son 4 puntos fundamentales a tener en cuenta para empezar a orientar tu web hacía buenas prácticas en el mundo del SEO. Obviamente tener una página optimizada para el SEO requiere de muchísimas más cosas, pero estas 4 serán un buen punto de partida que todas las webs deberían cumplir.
Paso a detallar a continuación los puntos siguientes.
¿Cómo deben de ser las URL para optimizar el SEO de la página?
La URL es la dirección que pondrás en el navegador para acceder a una determinada página. Esta es una parte bastante importante de la página aunque a primera vista pase inadvertida.
La URL de una página debe tener palabras legibles. Por ejemplo la URL de un artículo determinado será así:
http://www.<nombre_de_la_página>.com/<nombre_del_articulo>
Por defecto si tienes tu página en WordPress, donde pongo <nombre_del_artículo> pondrá un identificador del mismo, por tanto la URL de uno de tus artículos sería, por ejemplo:
http://www.<nombre_de_la_pagina>.com/p=233
Eso hace referencia al identificador del artículo que vamos a leer, pero realmente no lo es lo que nos interesa ya que no son palabras legibles.
Tanto en Blogger como en WordPress se puede configurar cómo quieres que sean las URLs de tus artículos. Por tanto en este caso pondremos que queremos que la URL sea el nombre del artículo, por ejemplo:
http://www.<nombre_de_la_pagina>.com/articulo-sobre-ganar-dinero
De este modo los buscadores tendrán palabras legibles que leer de la URL para poder hacerse una idea de lo que se van a encontrar en la página.
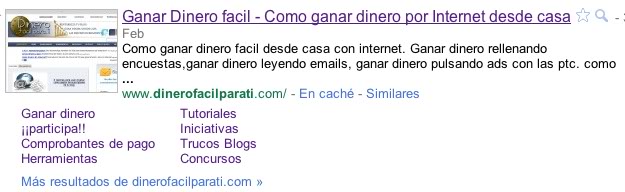
Otra cosa importante es que las URL convienen que sean de máximo 120 caracteres, ya que es lo que nos mostrará el buscador en los resultados. Por ejemplo, si vemos la siguiente imagen:

vemos que la descripción de mi página cabe entera en los resultados que muestra Google. En este caso muestra la URL y el título de la página principal, pero también deberá ser así en la de un artículo.
Hay veces que puede ser difícil ajustar a esos 120 caracteres. Por eso se puede tener en cuenta un pequeño truco. Este consiste en saber que el buscador no tendrá en cuenta algunas determinadas palabras como artículos («el»,»las», «de»,etc). Por tanto, eliminando estos de la URL ganaremos caracteres que rellenaremos con palabras más importantes para ajustarnos a esos 120 caracteres.
Cada página debe tener una única etiqueta <h1>
Para los que no lo sepan, los títulos escritos en el código html tienen una serie de etiquetas. Estas van desde <h1> hasta <hn>. Cuanto más importante sea el índice, más importancia se le dará al título. Con esto concluimos con que el título más importante será el que contenga las etiquetas <h1>.
Lo que tendremos que cumplir será que solo puede haber una etiqueta <h1> en cada página de nuestra web. Por tanto se nos podrán dar dos casos:
- Página principal de la web (home): En esta página, al poder poner solo una etiqueta <h1>, esta será la del título de la página acompañada por alguna palabra clave.
- Página de artículo: En las páginas de los artículos, la etiqueta <h1> irá con el título del artículo.
Para comprobar si eso es correcto podremos verlo en las plantillas del tema de nuestro blog.
Por ejemplo en WordPress podrás ver en el archivo index.php (que define la página principal) cuantas etiquetas <h1> tienes. Del mismo modo en el archivo single.php (que define la página de cada artículo) podréis comprobar si tenéis una etiqueta <h1> para el título. Para acceder a estos archivos de una forma cómoda y rápida lo puedes hacer desde tu panel de administración en el menu «Apariencia» -> «Editor».
De una forma parecida se puede hacer si tienes un blog en blogger o para cualquier otra página que tengas en cualquier otra plataforma o directamente en código HTML.
Por tanto entre las etiquetas <h1> de una página deberá estar el texto que indique en unos 120 caracteres de lo que irá la página.
Guardar una relación estricta entre URL, etiqueta <h1> y contenido de la página.
Como se ha comentado, la URL deberá tener palabras legibles y el texto de la etiqueta <h1> deberá reflejar lo que se encontrará en la página.
El contenido de la página, es decir, el texto del artículo, deberá tener relación con los otros dos elementos.
Si la URL tiene unas palabras legibles que tienen relación con el texto de la etiqueta <h1> (que será a lo que dará más importancia el buscador) y todo eso tiene relación con lo que se habla realmente en el contenido de la página, tendremos más puntos para ser mejor posicionados.
Esto se traduce en que los buscadores (salvo algunas polémicas actuales que sospechan lo contrario) quieren ofrecer los mejores resultados en las búsquedas. Quieren que si estás buscando algo sobre un tema, realmente lo encuentres y quedes satisfecho con los resultados que el buscador te ha devuelto.
Es por eso que si tienes la URL hablando de lo mismo que el texto de la etiqueta <h1> y que el contenido de la página, el buscador sabrá realmente de qué va tu página y se la ofrecerá a los usuarios que estén buscando ese determinado tema.
Para ponérselo aún más fácil, tendrás que preocuparte de repetir algunas veces en el contenido del artículo algunas de las palabras que estén incluidas en la URL y en el texto de la etiqueta <h1> y si es posible ponerlas en negrita.
Mejorar el tiempo de carga para una mejor optimización SEO
Este será un punto más avanzado, pero si hay posibilidades de abordarlo, se deberá intentar hacerlo.
 Otra cosa importante para el SEO es la velocidad de carga. Google es perezoso y le gusta más leer páginas que carguen rápido y no le hagan trabajar mucho. A parte también sabe que si una página tarda poco en cargar seguramente le guste más a la persona que entra en ella que una página que se eternice hasta entrar en ella. Eso hace que volvamos al punto en el que decimos que busca obtener los mejores resultados para el usuario.
Otra cosa importante para el SEO es la velocidad de carga. Google es perezoso y le gusta más leer páginas que carguen rápido y no le hagan trabajar mucho. A parte también sabe que si una página tarda poco en cargar seguramente le guste más a la persona que entra en ella que una página que se eternice hasta entrar en ella. Eso hace que volvamos al punto en el que decimos que busca obtener los mejores resultados para el usuario.
Si bien el hosting que se tenga es bastante importante para la carga, hay otra cosas que con un mismo hosting pueden hacer que carguen más rápido unas páginas que otras.
Esto no sé si estará a vuestro alcance o tendréis posibilidad de ello, pero una cosa que reduce mucho el tiempo de carga de una página es unir todos los css y los js que sean posibles.
Tened en cuenta que cada vez que va a leer uno de esos archivos hace una lectura en disco para obtenerlo(la operación más lenta de todas). Por tanto si solo tienes un css para todo hará solo una lectura (aunque luego el archivo sea más grande, una vez cargado en memoria la lectura es muy rápida). Lo mismo pasará con los js.
No siempre es posible combinarlos, pero siempre que esté en nuestra mano se debe intentar. El tiempo de carga es otro de los factores decisivos a la hora de decidir el posicionamiento de una web en el buscador.
Si ponéis en marcha estos puntos, por lo menos los 3 primeros, ya estareis dando un pequeño pasito para dejar vuestra web cada vez más orientada a una mejor indexación por parte de los buscadores.
¿Crees que hay algo por ahí que también merece la pena mostrar desde un punto de vista del principiante?
En próximos artículos seguiré contando más medidas desde un punto de vista cada vez más avanzado. Del mismo modo que podeis seguir perfectamente todos los artículos relacionados con este tema en la etiqueta SEO del blog.


Esta entrada tiene 11 comentarios
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Acceso a Tuenti 02/18/2011
Gracias por los consejo muy buen blog los felicito!!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
jesus 11/25/2011
Perdon por haber repetido el comentario, pero puse las etiquetas y me las tomo como codigo html. ahora las pongo pero sin los .
Que pasa si pongo el mismo titulo en las etiquetas h1 y title?
Por ejemplo:
title Diseño de paginas web gratis /title
h1 Diseño de paginas web gratis /h1
Y que pasa si las pongo diferentes?
title Diseño de paginas web a domicilio por ejemplo /title
h1 Diseño de paginas web gratis /h1
Como lo toma esto google? A cual le hace caso?
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 11/25/2011
Hola Jesús,
No hay problema en poner lo mismo en los dos tags (h1 y title) ni en ponerlos diferentes. Estos elementos son importantes ya que serán a los que más caso haga Google para determinar la temática de tu página con el objetivo de decidir si al mostrársela a la persona que está buscando algo concreto, va a encontrar la información correcta (recuerda que ese es el objetivo de Google).
Por tanto lo que hay que hacer es que estos elementos tengan relación ya que de esta forma sabrá Google del tema del que estás hablando. Si que es cierto que puedes salir mejor en las búsquedas en función de la frase que pongas en estos elementos (si alguien busca esa frase exacta en Google) pero no tienen porqué ser igual.
En función de eso Google sabrá de qué tema hablar y ahora escaneará el contenido del artículo buscando palabras clave en él para ver si realmente habla sobre lo que has indicado en h1 y title. Si ve que el contenido concuerda con los otros elementos sabrá que podrá mostrar la página a un usuario que busque eso en concreto, posicionándote más arriba para esas keywords (palabras que buscan las personas en google).
Para eso es interesante también poner frases parecidas en el contenido del artículo a las que has puesto en h1 y en title.
Espero que te haya aclarado un poco y sino vuélveme a preguntar qué no entiendes!
Un saludo, y gracias por comentar, me alegra que preguntes dudas al respecto.
¿Estáis de acuerdo todos con esto?
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
piero 02/16/2012
gracias me sirvio
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 02/16/2012
Me alegro Piero!
Saludos.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
En El Jardín de Eva Sex Shop 07/19/2012
Hola
Soy nueva en esto del SEO y estoy aprendiendo poquito a poco para mis webs. Los primeros puntos los tengo dominados. Pero me trae loca el tiempo de carga que se que es lento. Qué son los js
Gracias por tu ayuda.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 07/19/2012
Hola!
Los js son archivos javascript. Si usas WordPress los reconocerás porque acaban por «.js». Estos tienen funciones que se llaman desde el código. Entonces si tienes distintas funcionalidades que has ido añadiendo a tu blog, irás acumulando varios de ellos. Se recomienda intentar agruparlos en la medida de lo posible, aunque eso requerirá un poco de conocimientos de programación, o que te eche una mano alguien que los tenga.
Gracias por el comentario!
Saludos y suerte!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
LuisTzarate (@luistzarate) 07/19/2012
RT @dinerofacilxati: Consejos básicos y obligatorios para optimizar tu web para el SEO. http://t.co/1ZqpnAEW
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
En El Jardín de Eva Sex Shop 07/19/2012
GRACIAS¡¡
Si ya se ahora, no entendía la abreviación.
Muchas gracias por contestarme tan rápido.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 07/19/2012
Nada, gracias a ti. Saludos!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
quickbooks, accountant 10/07/2013
Las tecnicas SEO, son lo mas importante, palabras clave, legibles, buen concejo, etiquetas de cada pagina diferente y relacionado con el contenido de cada pagina