Quiero compartir con vosotros una técnica realmente útil para tener vuestro blog o web como los chorros del oro.
Personalmente me parece interesante ya que he estado tiempo buscando cómo podría hacer esto y al final he visto una solución que puede resultar bastante efectiva.
Voy a contar de qué se trata y cómo usarlo.
Cuando tienes una página, es muy posible que con el paso del tiempo haya sufrido muchas modificaciones. En un blog, esto podría causar que se fueran acumulando residuos, como los que se quedan en tu blog al eliminar los plugins, o que cada vez hayas ido añadiendo más estilos en tu css haciendo que este vaya creciendo a lo largo del tiempo.
Sabemos que uno de los factores importantes tanto para el SEO, como para una buena accesibilidad de tu página, es el tiempo de carga de la misma.
Un tiempo elevado de carga puede hacer que tus lectores se acaben aburriendo y se vayan de ella antes de que termine de visualizarse completamente, o podría hacer también que lo mismo le pase a Google y se vea afectado tu SEO perdiendo posiciones en los resultados del buscador.
Para evitar que vayamos perdiendo velocidad por culpa de elementos que ya no necesitamos vamos a intentar limpiar los mismos de vez en cuando.
Si ya os hablé de eliminar los residuos de los plugins que vayamos eliminando, en el caso de este artículo me voy a centrar en el fichero CSS de vuestro tema de WordPress o de cualquiera de vuestras webs.
Limpiar código CSS que ya no es usado de tu hoja de estilos.
Según vas añadiendo elementos en tu página, es posible que vayas creando nuevos estilos para los mismos. Cuando cambies de nuevo esa página, seguramente elimines algunos de esos elementos, pero rara vez te acordarás de limpiar los estilos que habías creado para los mismos.
Hacer limpia en el fichero CSS de tu página es un verdadero suplicio porque es complicado saber si una etiqueta determinada es usada o no en tu blog.

Una solución sería buscar cada uno de los elementos de tu hoja de estilos en todo el código de tu página web, lo que podría hacer que te volvieras loco, o que perdieras bastante tiempo.
Lo que os voy a mostrar aquí es una herramienta que hará precisamente eso, hacer un escaner de toda tu página y estudiar lo siguiente:
- Busca todas las hojas de estilos que vea en tu página.
- Busca cada propiedad de esa hoja de estilos dentro del código de la página.
De esa forma obtendremos la valiosa información de los atributos de estilos que no se están usando en ninguna parte de tu página de entre los que aparecen en las distintas hojas de estilo encontradas.
Creo que es sencillo, pero vamos a ver el ejemplo para que quede más claro, y a hablar de cómo usar la aplicación.
Me estoy refiriendo a un complemente que encontraremos en Firefox que se llama Dust-Me Selectors.
¿Cómo usar Dust-Me Selectors para eliminar los estilos no usados del CSS?
Lo primero que tendremos que hacer será instalar el complemento. No creo que tengáis ningún problema para ello pero si fuera así, comentadme.
Una vez que lo tienes instalado, y hayas reiniciado tu Firefox, verás un nuevo icono en la barra de complementos.
Pulsando en el icono de Dust-Me tendrás varias opciones pero la que nos interesa es la de «Spider Sitemap».
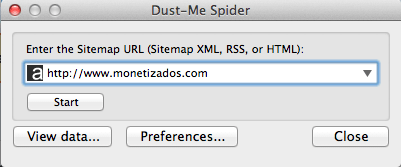
Una vez pulsemos en ella, tendremos que poner la página raiz desde la que quieres que empiece el scaneo, como podemos ver en la siguiente imagen:

Lo que hará una vez que demos a start, será ir recorriendo las páginas en busca de ficheros css y revisando los estilos usados en cada página.
Una vez termine verás una lista de los elementos no usados de cada uno de los ficheros .css. Lo que tarde podrá depender del número de páginas que tenga que recorrer, pero bueno, lo dejas un rato trabajando y ya está, no hay problema.
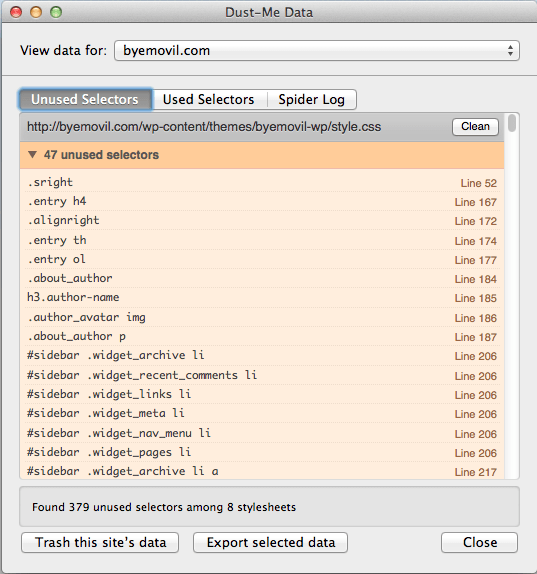
Esto sería un ejemplo de los resultados que nos devolverá:

He usado como ejemplo la página de Byemovil porque ya la tenía generada.
Podemos ver que ha detectado una hoja de estilos (entre otras cuantas que se ven al hacer scroll) y dentro de esa hoja de estilos ha encontrado 47 selectores que no se usan en ninguna de las páginas del código.
Lo bueno es que puedes ir a ese archivo y te indica la línea donde se encuentra. En función de qué selector sea podrás decidir tú mismo si eliminarlo o no. Será fácil reconocer si este pertenece a algún elemento que ya no uses y puedes borrar, o a otra cosa que tengas que dejarla por si acaso (como el h4 en las entradas en mi caso).
Espero que os parezca interesante, yo me volví loco algunas veces para realizar esta tarea hasta que descubrí esta utilidad.
A parte de los blogs, es especialmente interesante cuando estás desarrollando una web, ya que ahí hay mucho más baile de CSS. Sobre todo si la has programado desde cero.
¿Qué os parece? ¿Conocíais la herramienta, o qué usáis para esta tarea concreta?


Esta entrada tiene 32 comentarios
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier 10/23/2013
Me viene que ni pintada tu entrada de hoy, parece que me leíste el pensamiento.
Saludos y gracias por el aporte!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 10/23/2013
Gracias a ti Javi por ser tan rápido en pasarte y comentar!
Me alegro de que te sirva!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Tino 10/23/2013
Buen truco como siempre 🙂 Lo acabo de poner y me marca ¡1018 sectores sin usar! A saber cuáles hay que quitar y cuáles no .
Gracias Javien 🙂
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 10/23/2013
Hola Tino!
Lo has puesto para Dinerobits?? Lo acabo de probar yo mismo con tu página y me salen 19 selectores sin usar en la hoja de estilos del tema de tu blog.
Es muy raro que te salgan tantos! Si no consigues que te salgan menos, o algo coherente, dímelo y vemos que puede estar saliendo mal. También puedo exportar los resultados que me dan a mi de tu página.
Ten en cuenta que muchas veces muestra también los resultados de otras hojas de estilo como las que usan los plugins… Hay algunos que están realmente mal hechos y tienen muchos selectores sin usar en el CSS. Es posible que estés viendo de esos CSS.
Ya me dirás!
Un saludo y gracias por comentar!! 😉
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Víctor Campuzano (@vcgs_net) 10/23/2013
Javi, de verdad, mira a ver si hay alguna casa en alquiler cerca de la tuya porque me mudo a ver si se me pega argo, La clavas siempre!!! 🙂
Yo siempre he tenido esa sensación de «estoy sucio» con el blog, porque edito y edito y luego ya no se lo que no uso.
Gracias Gracias Gracias!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 10/23/2013
jajajajaj, nada, cambiémoslo al contrario que me gusta más la idea de vivir cerca de la costa! 😉
La verdad es que a mi me pasa lo mismo. Al igual que cuando investigué el tema de los plugins porque veía que crecía y crecía la base de datos de mi blog y resulta que era porque no se limpiaban bien las tablas de los plugins que limpiaba.
Lo mismo con los estilos css…
Ya me dirás qué te parecen los resultados en caso de que decidas hacer una prueba.
Gracias como siempre por tu comentario Victor, es siempre un alegrón ver que te has pasado por aquí :).
Saludos crack!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javy 10/25/2013
JaviEn, te he incluido en esta lista: https://twitter.com/empleopositivo/ratemp/members
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 10/30/2013
Genial Javy, todo un honor…
Mil gracias! 😉
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javy 10/30/2013
Además, te voy a dedicar un post con otras formas de monetización el próximo lunes 4 de noviembre que ya está programado a las 8:00…
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 10/30/2013
Oleee, eso ya sí que se saldrá y no sé si habrá forma existente de agradecértelo! 😉
Gracias crack!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Elena 11/12/2013
ya lo estoy ejecutando! Porque claro como en mi caso de una tienda online, tiene miles de lineas de estilos y varios archivos. Me pregunto si al limpiar los fichero, la velocidad de carga de la web mejorará?
Por cierto, la imagen de post es genial!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 11/13/2013
Hola de nuevo Elena! 🙂
Pues en verdad te aportará dos cosas:
– Por un lado el limpiar el código, que si se ha ido acumulando a lo largo de mucho tiempo sí que puede ser un ahorro considerable de espacio en disco y tiempo de carga, lo que te traería beneficios.
– Por otro lado, también muy importante, es que también te será más fácil modificar tu página ya que no tendrás «basura» que te entorpezca y te será más fácil buscar un determinado estilo para cambiarlo.
Espero que te haya funcionado la prueba. Ya nos contarás si lo has conseguido y cómo andaba tu hoja de estilos de «sucia» antes de usarlo!
Saludos y gracias de nuevo por comentar!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 11/13/2013
Aaaaah, y gracias por lo de la imagen! jeejje. La verdad es que quedó chula 🙂
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
mkwpfan 12/11/2013
Gracias por la publicación, 😀
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
zeromm 01/12/2014
hmmm… a mi me parece menos genial de lo que parece, porque lo que hace es unicamente decirte que selectores no se están usando en el archivo de tú web que le hayas puesto en la url. Por ejemplo.
Si tienes dos archivos en tu web llamados «casa.com/yo» y «casa.com/nosotros», cuando uses esta extensión tienes que poner una url, la de «casa.com/yo» por ejemplo, y solo te marcará los selectores que no se usen en esa página… pero a lo mejor si se usan en la otra, y por lo tanto si borras esos estilos puedes desajustar la otra página. Con dos archivos no pasa nada, pero si son 10… tela marinera!..
En definitiva, la idea de estos programas es buena, pero aún tienen que mejorar esas cosas, porque si no no son muy útiles. 🙂
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 02/11/2014
Hola Zeromm,
Si, estoy de acuerdo, tienes toda la razón en eso. En una web con una estructura de varias páginas distintas, y sobre todo con un diseño diferente puede ser bastante engorroso.
En verdad escribí esto pensando en blogs. Piensa que un blog de WordPress no tiene muchas variantes en sus páginas: home, post, archivos, busqueda. No tiene muchas más páginas.
Además, la estructura de ellas es muy similar (a no ser que tengas una home muy distinta). En ese caso, no es tan costoso ya que solo tendrás que revisar dos o tres páginas para saber si el cambio está afectando en otros sitios.
Para eso puedes usar la extensión de Firebug (en cualquier navegador) y así verás en tiempo real si un cambio en el CSS afecta a otra página de tu web.
Al final, puede ayudar en ciertos casos, así que puede llegar a ser útil 🙂
Un saludo y muchas gracias por compartir tu opinion!! (Aunque haya tardado en llegar mi respuesta 🙁 jeje).
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Jorge 05/10/2014
Saludos,
El problema es que la limpieza también incluye los estilos usados en los archivos JS, que no aparecen directamente en el HTML.
¿Alguna idea de cómo resolver esto?
Gracias.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 05/12/2014
Hola Jorge,
En verdad esto está pensado, o es la utilidad que le he visto así de primeras, para blogs en WordPress donde no habrá código css en los js (a priori).
Si tu web está en otra plataforma, o sí que tienes css en los js por alguna razón, me da que esto no serviría.
No sé qué pasaría si en la URL le pasas la dirección donde esté el js. No sé si en ese caso te saldrá algo o te dirá qué estilos se están usando.
Ya nos contarás si haces la prueba.
Un saludo!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Serlingo 06/26/2014
Fantástico artículo. Son un verdadero suplicio estas limpiezas. Saludos.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
juanse 12/27/2015
Hay un problema con este pluggin, no se puede revisar otras paginas dentro de la misma web, no reconoce los estilos que no se encuentren en un archivo css externo
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 12/30/2015
Hola Juanse,
Sí, tiene ese tipo de limitaciones. Digamos que considera los estilos de la página actual y que estén en el css.
En caso de un blog no es complicado porque todos los estilos suelen estar en el css, y luego hay 3 o 4 páginas distintas, no más… por eso podría aplicar bien en ese caso.
Para otro tipo de webs a lo mejor es más difícil, aunque siempre algo se puede ir limpiando.
Un saludo y gracias por comentar.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Limpiezas Castro Real S.L. 07/30/2016
Maravilloso artículo. una explicación muy bien explicada de como realizar este tipo de limpiezas. Muchas gracias un cordial saludo.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
ronald 09/23/2016
hola gracias por el post, pero analice una web que tiene un theme clon muy desorganizado y con montenes de lineas que seguro sobran, el plugin que recomiendas encontró 7382 lineas de css que se pueden borrar, cabe resaltar que este archivo .css tiene 26409 lineas, pero empece a borrar y se empezó a cargar cosas importantes como el css del login la web no es un wordpress, es una script php echo en framework codeigniter.
me puedes recomendar algo para solucionar esto? ya que yo no programe esta web llego y todo esta hecho un lio pero tiene funciones muy importantes y validaciones y diseño que me parece perfecto pero esta muy mal optimizada y en eso estoy me puedes recomendar algo gracias
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
El Desarrollador Web 11/13/2017
No conocía esta herramienta! Muchas gracias por la recomendación Javier. =) (Y)
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
julian 11/19/2017
amigo, saca los archivos de .js y sube el index a tu ftp y luego usar la herramienta
cuando ya alla terminando hay si unes tus .js con las .css
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
fotonovelasxxx.com 05/15/2018
excelente articulo de verdad me fue de mucha utilidad
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Reparación aire acondicionado 05/21/2018
Gracias por compartir con este blog estos trucos que nos servirán de ayuda en un futuro.
Seguro que me sirve en algún momento
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Ricardo Valverde Honor 11/02/2018
Hola Javier veo que la herramienta actualmente ya no esta activa (año 2018) tendremos alguna alternativa similar? te agradecería enviar tu sugerencia a [email protected]. Grandes Saludos!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Medardo Rodriguez 12/21/2018
Muy buen artículo.
En un comentario que leí dice que la herramienta no está activa. Debo verificar.
Tengo una pregunta:
¿Qué pasa con las medias queries que se cargan cuando navegas por un dispositivo móvil?
¿La herramienta las marca como no utilizadas?
Saludos.
Gracias por el buen contenido que aportas.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Web 01/15/2019
Genial! creo que es un post muy original, poco en relación a esto de liberar css en los archivos se encuentra por ahí. Trataré de mirarlo en mi web. ¿Tienes algún post de WebP? Saludos!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Lisandro 02/08/2019
Hola Javier como estas?
Este post es viejo y el Dust-Me ya no existe. Sabés si hay alguna herramienta similar? Ya sea en Chrome o Firefox. Saludos desde el otro lado del charco!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Dani 03/12/2019
Ya no funciona de lo han cargado por si es de vuestro interés… puede mirar tu propio enlace.