Estos días he estado descubriendo nuevos plugins para wordpress y he visto uno que puede ser interesante. Se trata de Post tabs.
Lo que nos permite este plugin es insertar unas pestañas (tabs) dentro de los posts, de esta forma podremos darles más dinamismo. Dentro de un mismo post podremos ir mostrando distinto contenido en función de la pestaña en la que estemos.
Para que veais un ejemplo de como funcionaría lo he implementado en el post donde os hablo de cómo conseguir ser el suscriptor de la semana.
En la parte de arriba de ese post podreis ver unas pestañas que, según la que pulsemos, nos mostrará un contenido u otro. Os muestro el ejemplo con la siguiente imagen:
En este caso concreto cambiará todo el contenido del post, pero se podría hacer para que solo cambiara una parte del mismo.
¿Cómo instalarlo y usarlo?
Para instalarlo tendreis que proceder como con cualquier plugin de wordpress. Os dirigís a la pantalla de instalar un nuevo plugin y poneis el nombre de «post tabs» en el buscador. Una vez os salga el resultado, le dais a Instalar y listo.
Una vez que lo tengais instalado será el momento de configurarlo. Para ello podreis ir a la pantalla de configuración del plugin entrando desde el título «post tabs» que os aparecerá en la parte de «Settings» (o configuración) de vuestro panel de administración de wordpress.
En la pantalla de configuración podreis establecer varias cosas:
- Cambiar la apareciencia de las pestañas: Podreis darles el formato que querais en cuanto al color. Para ello diferenciará las pestañas en tres estados: Activa, inactiva y con el ratón por encima (Mouse Over). Podreis establacer el color para cada una de ellas de una forma muy fácil.
- Posición de las pestañas: Estas aparecerán siempre en la parte donde escribamos una de las etiqutas que os comentaré a continuación, pero podrán estar alineadas a la izquierda, derecha o centro.
- Nombre e índice: Se podrá especificar el nombre de cada una de las pestañas, como podeis ver en mi ejemplo. A parte tendrás la opción de especificar si quieres mostrar un índice dentro del post con el título de cada una de las pestañas. Esto se suele poner al final del post para que puedas cambiar de pestaña sin que tengas que volver a la parte superior del mismo. Podeis ver este ejemplo en el artículo que os he comentado.
Una vez configurado, viene la parte importante y es la de ¿cómo lo inserto en mi artículo?. No os preocupeis que esto será tarea muy fácil.
Cuando vas a escribir un post nuevo o editar uno antigüo, en el cuadro de edición tendreis que activar el modo «visual»:
En la pantalla de edición en modo visual tendrás que añadir los siguientes comandos para añadir las pestañas:
- [«tab: Primera pestaña»]
- [«tab: Segunda pestaña»]
- etc…
- [«tab:END»]
IMPORTANTE: quitar las comillas. Las he puesto para que no me lo tome como las etiquetas y no me añada las pestañas.
En las dos primeras, el nombre se puede editar. Deberás cambiar el texto «primera pestaña», «segunda pestaña» por el nombre que quieres que tenga cada una.
Si pones texto antes de la primera etiqueta que he combrado, aparecerá en todas las pestañas. Del mismo modo que si pones el texto después de [«tab:END»].
Lo que aparezca entre la primera y la segunda, será el texto que aparecerá en la primera pestaña. Lo que aparezca entre la segunda y la tercera, será el que aparezca en la segunta, y así sucesivamente hasta que pongas la etiqueta de fin.
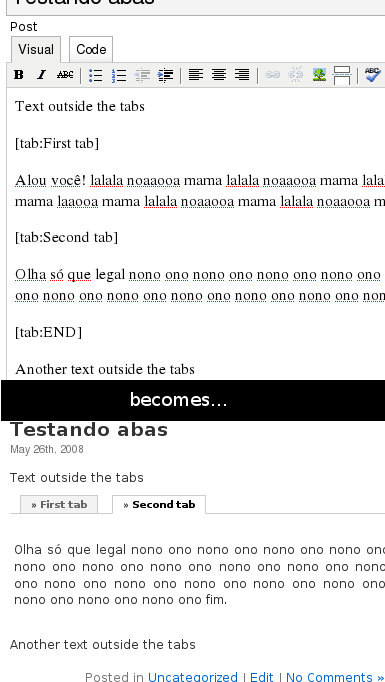
Podeis ver un ejemplo muy claro de como insertar las etiquetas para mostrar las pestañas en el post en la siguiente imagen que pertenece al sitio del plugin:
¿Para que puedo usar esta utilidad?
Esto va en función de cada uno y de la imaginación que le eches. Seguro que se te ocurren muchas formas de usarlo. Es posible que no en todos los posts, pero si en algunos especiales. Volviendo al ejemplo donde lo he insertado para probarlo me parece que es muy útil ya que en el mismo post, el relacionado al concurso, podré poner diversa información sobre el mismo. Iré posteando el ganador de la semana, una lista con los ganadores anteriores, etc…
¿lo habeis usado alguna vez?







El suscriptor de la semana ya ha sido entregado!! suerte para la próxima vez!
Pingback: Codigo para Estilo Pesta