En los tiempos que corren cada vez hay más gente que se conecta a Internet a través de un móvil o algún otro dispositivo móvil.
El número de estos dispositivos aumentan día a día, por tanto es una fuente de visitas a tener muy en cuenta y no hay que descuidarla.
La diferencia de ver una web con un ordenador a con un móvil está principalmente en el tamaño de la pantalla. Esto hace que cuando entres en una página con tu móvil veas todo bastante pequeño y tengas que hacer zoom sobre la zona que quieras ser capaz de leer.
 Si bien los móviles tienen integrados los métodos para que por ejemplo, los artículos se ajusten automáticamente al ancho de la ventana, siempre vas a tener que estar haciendo zoom para conseguir que la letra sea suficientemente grande como para poder distinguirla. Eso hace que sea aún un poco engorroso el intentar leer tus blogs favoritos a través del móvil.
Si bien los móviles tienen integrados los métodos para que por ejemplo, los artículos se ajusten automáticamente al ancho de la ventana, siempre vas a tener que estar haciendo zoom para conseguir que la letra sea suficientemente grande como para poder distinguirla. Eso hace que sea aún un poco engorroso el intentar leer tus blogs favoritos a través del móvil.
Pero no hay problema, aún nos podemos hacer a los tiempos que corren y los que vienen con fuerza gracias a las herramientas que podemos encontrar a nuestra disposición.
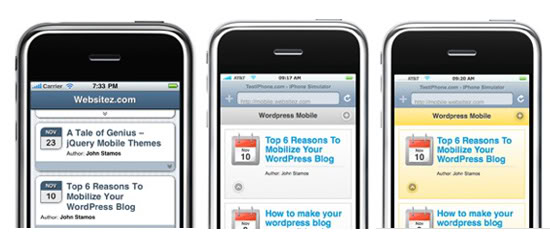
Después de probar varias, he decidido usar una determinada herramienta para modificar la apariencia de mi blog en caso de que el lector provenga de un dispositivo móvil. Lo que se pretende es facilitar la lectura de los artículos presentándoselos en un tamaño aceptable sin necesidad de que tenga que estar haciendo zoom y sin que haya multitud de elementos en la pantalla que interfieran con su lectura.
La herramienta que he usado es muy cómoda ya que se trata de un plugin de WordPress. Este se llama WP Mobile Detector.
La forma de instalación y configuración es muy sencilla. Tendrás que instalarlo y activarlo igual que cualquier otro plugin WordPress que hayas instalado.
Una vez lo tengas, tendrás las siguientes pantallas para configurarlo a tu antojo.
Configuracion de WP Mobile detector
La pantalla de configuración es muy sencilla. De hecho solo tendrás que elegir entre estas dos opciones:
- ¿Quieres almacenas las estadísticas de acceso?
- ¿Quieres añadir un enlace al final hacía la página del plugin?
Respondiendo sí o no a las cuestiones anteriores, ya lo tendremos configurado.
Además nos informa del tratamiento que realizará dependiendo del tipo de móvil desde el que se acceda a la página:
- Modelo básico: Si se accede a través de un terminal algo antiguo y sin muchas opciones en cuanto a colores, tamaño de pantalla, etc, nos indica que no se mostrará ninguna imagen ni funciones que requieran de HTML avanzado.
- Modelo avanzado: Si accedemos a nuestro blog a través de un móvil más moderno, con un buen tamaño de pantalla, etc , el tratamiento que hará será redimensionar las imágenes para que se muestren correctamente en función del tamaño de la pantalla.
Elegir la apariencia de nuestro blog en dispositivos móviles
Para configurar la apariencia, nos dan a elegir entre varios temas que nos ofrecen por defecto. En concreto nos ofrecen 4 temas con la instalación.
En función del tema que elijamos veremos nuestra página con una combinación de colores distintas. Realmente no habrá mucho cambio entre un tema y otro ya que lo que se quiere es prácticamente mostrar solo el texto de los artículos para facilitar su lectora, por tanto no hay mucha variación en cuanto a lo que al diseño se refiere.

Una cosa que sí que varía en función de un tema u otro es que en unos mostrará los elementos que tengas en el sidebar al final de los artículos, o que solo te muestre los artículos.
He de decir que no verás solamente la portada de tu blog sino que también podrás navegar por el mismo accediendo a todos los artículos con una visualización optima para dispositivos móviles. Del mismo modo también te aparecerán los comentarios escritos, el formulario para enviarlos, etc.
Lo bueno de estos temas que nos ofrecen es que podemos modificarlos si tenemos un poco de conocimientos de programación. Igual que dispones de los archivos del tema normal del blog, también dispondrás de los archivos de los temas especiales para móviles. Por tanto si sabes meter mano al código, podrás modificarlo a tu antojo.
¿Cuánta gente entra en mi blog a través de un móvil?
La tercera opción que nos ofrece el plugin es una parte de estadísticas. Ahí nos mostrarán las visitas que ha recibido nuestro blog a través del dispositivo móvil.
Junto al número de visitas agrupado por día, semana o mes, también veremos una serie de datos sobre el dispositivo concreto que se ha conectado.
¿Se ve afectado mi blog con la instalación del plugin al entrar desde un PC?
El hecho de que instales el plugin, no hará que tengas problemas con la visualización de tu blog a través de un PC normal.
Lo que tendrás que hacer, será colocar un pequeño código en tus archivos, igual que haría para instalar google analytics o cualquier otro sistema parecido. Este código podría ser añadido en el header (header.php), en el footer (footer.php), o incluso dentro de un widget de texto que tengas definido.
Cuando alguien entra en tu blog, mediante ese código que has pegado, se detectará si el dispositivo es un PC o un móvil o similar, en cada uno de los casos mostrará el tipo de tema que corresponda.
Realmente es una buena forma para hacer que tu blog se pueda leer sin problemas desde cualquier dispositivo. Muchas veces se quitan las ganas de leer un blog cuando estás en el tren aburrido, por ejemplo, por no tener que estar haciendo zoom y dejándote los ojos para ver los artículos. Mediante esta forma se verá todo muy claro.
Para ver cómo quedaría, podeis entrar en mi blog www.monetizados.com desde vuestro móvil y vereis realmente lo que os quiero transmitir en cuanto a la facilidad de lectura de los artículos que podrá tener tu blog a partir de ahora.
También he de decir que existe una modalidad premium que incorpora algunas funciones extra como modificar a través de un menu el tema y demás, pero por ahora tampoco la considero tan importante.
En principio aquí estoy hablando de un plugin de WordPress, por tanto solo podrán usarlo los blogs de esta plataforma. Hay otros métodos como mobify.me que seguramente se puedan usar para otro tipo de plataformas. Lo único que estuve intentando usarlo por un tiempo y me daba más problemas y complicaciones que este plugin. Pero si vuestro blog no está en WordPress, podréis probarlo.


Esta entrada tiene 11 comentarios
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Herramientas webmaster 02/09/2011
Muy buena información para incorporarnos a las nuevas tecnologías. Hay que adaptarse a todos los usuarios que visitan nuestros espacios en la red y hacerles la cosas mas fáciles. Saludos.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 02/10/2011
Gracias por el comentario! Yo mismo me veo beneficiado cuando alguien usa este u otro método parecido porque sino navegar desde el móvil sigue siendo un poco pesado. Un saludo.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Pafate 02/10/2011
Gracias, me sirvio tu info.Pasaba para comentarles esta web. se trata de una web que subis archivos y ganas dinero por las descargas.Esta bastante buena gano 8-15 dolares diarios.Aparte aca les dejo un truco para pasar archivos de megaupload(no tienen que ser tuyos) asi suben todo rapidicimo.Mas Info aqui
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Paco 08/09/2011
He entrado con mi HTC Desire y me está dando fallos la visualización de la web. Al principio salen los artículos en orden cronológico (todo perfecto), pero en un momento dado cuando acaba de descargar todo (que por cierto lo hace muy rápido), la pantalla se queda en blanco mostrando únicamente el incono del mono con los suscriptores que tiene la página.
Saludos
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 08/09/2011
Muchas gracias Paco por avisar, ahora le echaré un vistazo. Un saludo.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Katia 08/22/2011
Lo que no me queda muy claro es el aspecto contrario: y si yo quiero acceder a mi blog desde un smartphone (es decir, modificar o crear una entrada desde smartphone para WordPress y que se vea en otro smartphone u ordenador), esto es posible? Gracias por todo.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 08/22/2011
Hola Katia,
Si, cuando veas tu blog con la versión móvil desde tu smartphone, tendrás un enlace que pondrá «ver página completa» o algo parecido. Pulsando ahí verás tu blog en su versión normal, como la verías desde un ordenador.
Espero que te sirva y gracias por el comentario!
Un saludo.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
cristian │ diseño grafico 02/04/2012
Muy util este plug in. La verdad que no lo conocia. Hoy en dia hay que estar al dia con todo lo referido al desarrollo de los sitios par dispositivos moviles.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Optimizar Páginas web Colombia 09/28/2013
Realmente son increíbles. Los felicito! Muestran otra perspectiva interesante.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Posicionamiento web Granada 12/23/2018
Interesante post, gracias por compartir Javier.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Tecnologicos 03/19/2019
Gracias por el post!