Muchas veces nos encontramos con la tarea de lanzarnos a crear nuestra primera Newsletter para el blog, o queremos cambiar de la plataforma que usamos a otra nueva.
Ahí nos surge el problema de tener que pelearnos para conseguir añadir un formulario en nuestro blog con el que los lectores se puedan apuntar a la lista de subscriptores y poder así recibir esos boletines.
Dependiendo del gestor que uses para la Newsletter, esta tarea puede ser más fácil o más difícil, y ahí entra mi misión de hoy: intentar aclararte un poco cómo funcionan y ayudarte a poder añadir el formulario que quieras independientemente del sistema que uses para añadir gestionar tu Newsletter.

El artículo de hoy consistirá en los siguientes puntos, los cuales os resumo por si queréis saltar directamente a alguno de ellos en función de cuál sea tu necesidad o tu nivel en este tema.
¿Qué problemas me encontraré en los distintos proveedores a la hora de encontrar un formulario para mi Newsletter?
Como sabréis a la hora de decidir con quién quieres gestionar tu sistema para poder enviar newsletters a tus lectores, tendrás varias opciones.
Hace poco hice un artículo con todas las plataformas por las que yo he pasado para la opción de enviar Newsletters . Si pulsáis sobre ese enlace lo veréis así cómo podréis barajas distintas opciones si estás pensando en empezar tu sistema de Newsletters.
Pues bien, hay algunos de esas plataformas, como por ejemplo MailChimp o Mailrelay, que, a la hora de poder insertar un formulario para inscribirte a la newsletter desde tu blog, tampoco tienen demasiadas opciones en cuanto a distintos diseños que podrás usar en el mismo.
Normalmente se suelen apoyar en colaboraciones con herramientas de terceros para hacer esa tarea con un diseño decente, y algunas veces algunas de esas herramientas pueden ser de pago.
Lo que quiero comentar entonces es, cómo usando esos formularios que nos ofrecen sin un diseño realmente especial, podremos aplicar los elementos que necesitamos para que funcione el formulario con el diseño que queramos acoplándolo a la plataforma que queramos.
Digo desde ahora que hay que tocar un poco de código, pero no os preocupéis que veréis que no es muy difícil lo que tendréis que tener en cuenta.
¿Qué elementos voy a necesitar en un formulario para que funcione para la plataforma que yo quiera?
Echando un vistazo a los formularios básicos que nos ofrecen plataformas como MailChimp o Mailrelay, vamos a poder ver unos ciertos elementos que nos permitirán usar esas plataformas con el formulario que queramos.
Por tanto, vamos a ver dos ejemplos paso a paso para hacerlo tanto con Mailrelay como con MailChimp.
Voy a empezar con Mailchimp. pero podrás pasar directamente a la parte con Mailrelay, si usaras esa plataforma.
Si en cambio no usas ninguna de las dos, verás que seguramente puedas aplicar este sistema al método que estés usando, ya que vas a comprobar que lo que voy a hacer tanto para una como para la otra, va a ser exactamente lo mismo.
Si aún así no consigues acoplar el formulario que quieras a la plataforma desde la que gestiones las Newsletters, dímelo y añadiré un nuevo apartado en este mismo artículo para poner la información también para tu caso.
Elementos necesarios para crear un formulario con Mailchimp:
Vamos a ir paso a paso en lo que vas a necesitar para llegar hasta esos elementos que necesitaremos. Si en alguno de los pasos voy muy rápido y te pierdes, dímelo en los comentarios y lo explico con más detalle.
Lo primero será crear una cuenta en Mailchimp. Pulsando sobre ese enlace podrás hacerlo. Es gratuita hasta unos 2000 subscriptores así que si estás empezando, no tendrás que pagar nada.
Una vez que tengas la cuenta necesitamos crear una lista de seguidores. Al principio estará vacía, o si estás migrando desde otra plataforma podrás importarla a Mailchimp.
Cuando tengamos la lista, entramos en ella y veremos las siguientes opciones:
 Seleccionamos en «Signup forms«.
Seleccionamos en «Signup forms«.
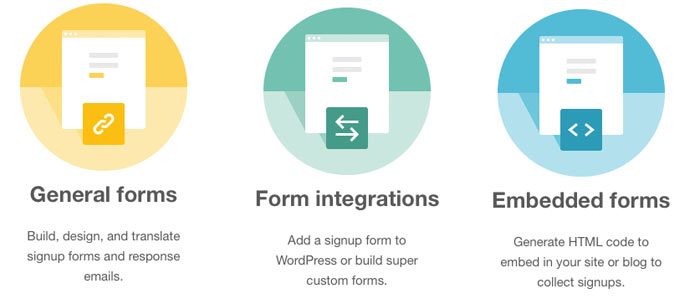
Ahí tendremos tres opciones:

- «Embedded forms«: Te dan directamente un formulario con los campos Email y nombre pero sin mucha opción de personalización.
- «Form integrations«: Te ofrecen distintas integraciones en función de dónde vayas a poner el formulario. En el caso de WordPress, tienes un plugin para añadir el formulario a tu sidebar, pero tampoco te dará muchas opciones para modificar el diseño correctamente.
- «General forms«: Esto te da más opciones de configuración. Podrás definir qué campos quieres que salgan en el formulario, si quieres añadir un encabezado al mismo, puedes añadir un texto explicativo, etc… Pero aún así, no te deja cambiar mucho del diseño que te ofrecen salgo el color de los distintos elementos, tamaño de letra y poco más. Un ejemplo de este último tipo sería lo siguiente:

Si nos cuadra perfecto, pero sino, tendremos que seguir con un poquillo más de trabajo.
Nos vamos a centrar en el primer tipo de formulario («Embedded forms») ya que este nos dará el código html que necesitamos para poder acoplarlo posteriormente a cualquiera de nuestros.
Entramos en el mismo y seleccionaremos la opción «Naked» entre las que nos ofrecen. De esa forma tendremos el código que vamos a usar más limpio posible.
Ahí vamos a ver un recuadre con el código html que tendríamos que insertar en nuestro blog para tener ese formulario simple.
Voy a poner aquí el que me sale a mi y os diré cuales son las partes importantes del mismo:
<!-- Begin MailChimp Signup Form -->
<div id="mc_embed_signup">
<form action="http://dinerofacilparati.us2.list-manage1.com/subscribe/post?u=8ea747842e4bc8be64945cfd8&id=79f8448ee5" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>
<h2>Subscribe to our mailing list</h2>
<div class="indicates-required"><span class="asterisk">*</span> indicates required</div>
<div class="mc-field-group">
<label for="mce-FNAME">Nombre <span class="asterisk">*</span>
</label>
<input type="text" value="" name="FNAME" class="required" id="mce-FNAME">
</div>
<div class="mc-field-group">
<label for="mce-EMAIL">Email <span class="asterisk">*</span>
</label>
<input type="email" value="" name="EMAIL" class="required email" id="mce-EMAIL">
</div>
<div id="mce-responses" class="clear">
<div class="response" id="mce-error-response" style="display:none"></div>
<div class="response" id="mce-success-response" style="display:none"></div>
</div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups-->
<div style="position: absolute; left: -5000px;"><input type="text" name="b_8ea747842e4bc8be64945cfd8_79f8448ee5" tabindex="-1" value=""></div>
<div class="clear"><input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button"></div>
</form>
</div>
<!--End mc_embed_signup-->
No os asustéis porque veáis mucho código ya que solo vamos a necesitar una parte de él.
En concreto vamos a necesitar la parte que está en negrita de las siguientes sentencias que pongo a continuación:
<form action=»http://_____.us2.list-manage1.com/subscribe/post?u=8ea747842e4bc8be____&id=79f8___» method=»post» id=»mc-embedded-subscribe-form» name=»mc-embedded-subscribe-form» target=»_blank» novalidate>
La sentencia de arriba indica lo que hará el formulario cuando demos al botón. Vemos que tiene un «Action«, un «name» y un «id» remarcados, ¿no? Puedes esos elementos los necesitaremos. He eliminado algunos caracteres del action por si acaso.
Seguimos:
<input type=»text» value=»» name=»FNAME» id=»mce-FNAME»>
Aquí se refiere al campo para insertar el nombre del lector. Como veis volvemos a necesitar el «name» y el «id». ¿Lo vais pillando?
Ya queda menos:
<input type=»email» value=»» name=»EMAIL» id=»mce-EMAIL»>
Lo mismo que antes pero en este caso para el campo donde el lector escribirá su email.
<input type=»submit» value=»Subscribe» name=»subscribe» id=»mc-embedded-subscribe»>
Por último tenemos lo que mostrará el botón para dar a suscribirse, del que nuevamente necesitaremos el «name» y el «id».
Genial, ya tenemos los elementos que necesitamos.
Vamos a dar un respiro a los «Mailchimperos» para explicar lo mismo para Mailrelay (podéis saltaros esta parte sino la necesitáis).
Elementos necesarios para crear un formulario con MailRelay:
Bien, en este apartado voy a ir más rápido porque la parte para conseguir esos elementos que necesito del formulario básico de inscripción que nos ofrece Mailrelay es más sencilla y más rápida.
Aún así, vamos a ver paso a paso qué tendremos que hacer para llegar a ese código que necesitaremos.
[thrive_text_block color=»light» headline=»»]Si sigues en redes sociales a Mailrelay (Google + , Twitter y Facebook) aumentarán tu cuota a 75.000 mail mensuales y 15.000 seguidores sin tener que pagar nada! Sin duda es algo con lo que ninguna de las otras plataformas puede competir. [/thrive_text_block]
Asumo que a este punto ya tenéis una cuenta creada con Mailrelay, y tenéis en la misma vuestra lista de suscriptores cargada (o vacía si acabáis de empezar).
Bien, entramos en nuestra cuenta y vamos a ir al menú «Formulario de suscripción» -> «Obtener código«:

Ahí directamente veremos el código HTML que necesitaremos para extraer esos elementos del mismo modo que hemos visto en Mailchimp. Os he dicho que era mucho más rápido eeeeeeh… 😉 .
Bien, un ejemplo de este código será el siguiente:
<form enctype="application/x-www-form-urlencoded" action="http://monetizados.ip-zone.com/ccm/subscribe/index" method="post">
<dl class="zend_form">
<dt id="name-label">
<label for="name" class="required">Nombre</label>
</dt>
<dd id="name-element">
<input type="text" name="name" id="name" value="" />
</dd>
<dt id="email-label">
<label for="email" class="required">Email</label>
</dt>
<dd id="email-element">
<input type="text" name="email" id="email" value="" />
</dd>
<dt id="groups-label">
<label for="groups" class="optional">Grupos</label>
</dt>
<dd id="groups-element">
<label for="groups-1">
<input type="checkbox" name="groups[]" id="groups-1" value="1" />default</label>
<br />
<label for="groups-2">
<input type="checkbox" name="groups[]" id="groups-2" value="2" />Monetizados_total</label>
</dd>
<dt id="submit-label"> </dt>
<dd id="submit-element">
<input type="submit" name="submit" id="submit" value="Suscribir" />
</dd>
</dl>
</form>
De nuevo necesitaremos los siguientes elementos:
<form enctype=»application/x-www-form-urlencoded» action=»http://mon____.ip-zone.com/ccm/subscribe/index» method=»post»>
Esta sentencia define lo que pasará cuando se de al botón de suscribirse. Si has leído la parte de Mailchimp, verás que aquí solo necesitaremos lo que viene con el «action» a diferencia de Mailchimp que también tenía el «id» y el «name«.
Seguimos con el código para que el lector inserte el nombre:
<input type=»text» name=»name» id=»name» value=»» />
En este caso volvemos a necesitar el elemento «name» y el «id».
En el caso del email:
<input type=»text» name=»email» id=»email» value=»» />
Lo mismo, el «name» y el «id«.
Por último, en la sentencia que muestra el botón de suscripción:
<input type=»submit» name=»submit» id=»submit» value=»Suscribir» />
También necesitamos solo los elementos «name» e «id».
En el caso de que tengas varias listas definidas en Mailrealy, verás que existen estas dos líneas donde se está dando a elegir al lector en qué lista se quiere dar de alta:
<input type="checkbox" name="groups[]" id="groups-1" value="1" />default</label>
<input type="checkbox" name="groups[]" id="groups-2" value="2" />Monetizados_total</label>
Bien, lo que haremos entonces será «trucar» un poco el formulario que vamos a elegir después, con la siguiente sentencia (vamos a suponer que queremos que se apunte a la lista «Monetizados_total»):
<input type="hidden" name="groups[]" id="groups-2" value="2">
Lo que estamos haciendo aquí será añadir un campo «hidden» (oculto) que no se mostrará en el formulario pero estará indicando que queremos inscribirnos a ese grupo. Esta es una peculiaridad que necesitaremos solo en Mailrelay y no necesitábamos en Mailchimp, por ejemplo.
¿Cómo usar esos elementos en cualquier formulario que tenga?
Llegados a este punto ya has descubierto parte del secreto, ya que has visto que tanto Mailrelay como Mailchimp nos ofrecían los elementos «action», «name» e «id» que realmente serán los que necesitaremos.
Ahora lo que vamos a tener que hacer será conseguir el código del formulario de contacto que queramos. «Claro, ¡¡qué listo!! ¿¿y de donde lo saco??«. Luego veremos algunos opciones para ello, no os preocupéis.
Por ahora vamos a asumir que ya tenemos el código de un formulario de contacto y solo nos falta añadir estos elementos.
Vamos ver el formulario de contacto de mi mismo blog (el que está puesto en el sidebar a día de hoy).
Este es el código html:
<center> <div id="text-35" class="form_news"> <div class="textwidget"><div style="padding: 20px 20px 20px 20px; background-color: #3B8DBD;"> <div align="center" style="color:#ffffff;"> <h4 style="font-size:22px;color:#ffffff;">¿Te apuntas conmigo?</h4> </div> <div> <form action="http://mone___.ip-zone.com/ccm/subscribe/index" method="post" class="validate" target="_blank" novalidate> <div style="padding: 5px 5px 5px 5px;"></div> <input type="text" name="name" id="name" class="" onclick="this.value=''" value="Escribe tu Nombre" size="18" style="font-size:16pt;color:#cccccc;"> </div> <div style="padding: 5px 5px 5px 5px;"></div> <div class="mc-field-group"> <input type="email" name="email" id="email" class="required email" value="Escribe tu Mail" onclick="this.value=''" size="18" style="font-size:16pt;color:#cccccc;"> <input type="hidden" name="groups[]" id="groups-2" value="2"> </div> <div style="padding: 5px 5px 5px 5px;"></div> <div class="" align="center"><input type="submit" value="¡Me Apunto!" name="submit" id="submit" ></div> </form> </div><div style="color:#ffffff;" align="center"> </div></div></div></div></center>
Si os fijáis, veréis que he añadido los elementos que he extraído del formulario de Mailrelay en los siguientes componentes:
- El campo para insertar el nombre: name=»name» id=»name»
- El campo para insertar el mail: name=»email» id=»email»
- El botón para darse de alta: name=»submit» id=»submit»
- El «action» definido: action=»http://monetizados.ip-zone.com/ccm/subscribe/index»
Si veis esos elementos (que he marcado en negrita) veréis que tienen los elementos que había extraído del formulario de Mailrelay.
Recordad que en el caso de Mailrealy también puedes configurar en el mismo formulario dónde mandar a tu lector cuando se inscriba.
Puede que sea mucho lío así a primera vista, pero si sigues paso a paso lo que he comentado, verás que no es nada complicado y que podrás hacerlo para cualquiera de las plataformas con las que estés gestionando tu Newsletter.
¿Dónde puedo conseguir formularios con buenos diseños para mi formulario de inscripción a la Newsletter?
Muy bien, ya sabemos los elementos que hay que añadir y vemos que añadirlos a cualquier formulario del que ya dispongamos del código, como os he mostrado con el ejemplo del formulario mismo de mi blog, pero, ¿de donde puedo obtener ese código?.
La mejor forma es si sabes programarlo tú mismo usando html y estilos en css, pero sino, hay alternativas para poder conseguirlos también.
Os puedo comentar algunas de ellas e incluso de donde he sacado yo el diseño (o el código ya que luego lo he modificado) para el de mi blog.
Estas son algunas ideas:
1- Extraer el código de otra página.
Aquí admito que tendrás que tener un poco de conocimientos de HTML y CSS, pero eso no quiere decir que tengas que escribir directamente tú todo el código.
Si vas navegando por ahí y ves un formulario de inscripción que te gusta, podrás usarlo en tu propia web (aunque luego hagas algún cambio para ajustarlo a tu diseño).
Para ello solo tendrás que ver el código fuente de esa página y buscar la parte de html que esté dibujando el formulario en cuestión.
Para extraer la hoja de estilos CSS, podrás buscar el fichero que está usando para los estilos dicho blog, o usar alguna herramienta como Firebug. En el artículo que escribí para Enredandoporlared podréis ver una descripción de cómo usar esa herramienta.
Sino tenéis suficientes conocimientos para ello, o el tiempo suficiente, siempre podrás tirar de algún amigo que te haga ese favor. También podréis consultarme a mi para esto si queréis 😉 .
Os digo que esta fue la forma con la que construí mi formulario de contacto.
2- Obtenerlos de algún repositorio de códigos html, plantillas y demás:
Están de moda los repositorios donde podrás encontrar todo tipo de códigos, plantillas para tus blogs, scripts, etc…
En concreto a mi me gusta mucho uno que se llama Codecanyon de donde he sacado alguna de las plantillas WordPress para mis proyectos, plugins o incluso fragmentos de código HTML.
Si hablamos de formularios de HTML como los que podremos usar para que se inscriban nuestros lectores a la Newsletter, también tenemos opción dentro de esas página.
Desde 1$ podrás disponer de algunos de ellos que te facilitarán la tarea de ponerte a diseñar tú el formulario escribiendo el código html y los estilos css.
Por ejemplo haciendo esta búsqueda podréis ver algunos de esos formularios. Algunas veces habrá que adaptarlos un poco pero pueden ser un buen punto de partida que yo he usado en varias ocasiones. Ahí encontrarás cosas de este estilo, o de este.
El otro día, a través de esa web, yo conseguí por ejemplo el siguiente para algún proyectillo donde iba a aplicarlo:

Si a alguien le interesa que me lo comente y no tengo problema en pasárselo. Simplemente es por mostrar un ejemplo de algo simple que podrás conseguir por 2$ y que te ahorrará un tiempo.
3- Obtén formularios para Newsletters desde algún plugin de WordPress:
Hay algunos plugins que te permiten tener tu mismo sistema de Newsletter directamente desde WordPress a través de un plugin.
En su día yo usé Wysija, pero al final acabé abandonándolo y decantándome por Mailrelay.
Aunque no queramos gestionar nuestras Newsletter desde alguno de estos sistemas integrados en WordPress, muchas veces son útiles para obtener formularios ya que ofrecen varias plantillas para poder integrarlas en tu blog.
Lo que tendrías que hacer en ese caso sería lo mismo que he comentado para Mailrelay y para Mailchimp pero con el código del formulario que te ofrezca dicho sistema.
Luego podrás modificar los elementos «action«, e «id» y «name» para nombre, email y botón y lo harás funcionar para cualquier otra plataforma con la que estés gestionando tu Newsletter.
También hay otros plugins como «Optin Forms» desde donde también podrás sacar formularios y acoplarlos tal y como hemos visto.
[divider style=’full’]
[thrive_text_block color=»light» headline=»»] Si realmente quieres insertar formularios de contacto avanzados, con un buen diseño, y con una funcionalidad impresionante, te recomiendo echar un vistazo al plugin que me tienen enamorado en este sentido: Ver información sobre el plugin que uso para gestionar todos los formularios de mi blog. [/thrive_text_block]
En definitiva la tarea inicial de poner a funcionar tu Newsletter a través de un formulario decente y con el diseño que tu quieras puede requerir un poco de tiempo, pero una vez que controles lo que he explicado en este artículo no tendrás problemas para hacerlo una y otra vez y sin ningún tipo de límites en cuanto al diseño que quieras y a la plataforma que uses para gestionar tus mail.
Sé que ha sido un mail largo y seguramente bastante pesado (muy teórico y con código por medio es una combinación explosiva!!) pero espero que os haya ayudado a salir un poco de dudas.
Estaré encantado de que me comentéis los blogs donde habéis conseguido implantar algún formulario para vuestra Newsletter con alguna técnica similar a las comentadas 🙂 .
Como siempre, si tenéis alguna duda sobre algún punto o queréis aumentar la información sobre algo en concreto, comentadme que intentaré echaros una mano.
Espero con todo este rollo haber aclarado un poco más cómo añadir un formulario de apuntarse a la Newsletter en vuestro blog 😉 .


Esta entrada tiene 10 comentarios
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Salvador Moreno 05/28/2014
Buenos dias Javier.
Excelente artículo, ojala lo hubieras publicado antes, porque en su dia me volvi loco para integrar la mejor forma… al final utilize el plugin «Magic action box» y en principio contento solo que creo que no tiene soporte ya, asi que mirare el plugin «Optin Forms» que comentas.
En fin, nuevamente gracias por tu artículo y por el tu blog 😀
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 05/28/2014
Hola Salvador.
Si, la verdad es que era un artículo que tenia en la lista de «pendientes» y al final me decidí a escribirlo.
Gracias por el aporte de «Magic action box», es una opción muy buena también para esta misión.
La añadiré en el artículo dentro del apartado de plugins para WordPress.
Un saludo y mil gracias por pasarte y comentar 😉
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
LuisMi 06/04/2014
Muy buenas,
Que gran artículo, muy completo y muy bueno. Queda guardado para posteriores consultas. Enhorabuena y gracias por todo el trabajo que realizas.
Para quien pueda interesar en este artículo de mi blog tengo formularios para descargar totalmente gratuitos: http://tunegocioenlanube.net/formularios-mailchimp-sexys-para-se-suscriban-tu-blog/
Espero que sirva a otros.
Un saludo fuerte.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 06/04/2014
Hola LuisMi,
Qué buen artículo has referenciado! Me he descargado los formularios y está muy trabajado.
Gracias por tu comentario y tu recomendación!
Un saludo.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Claudinei Felipe 01/29/2015
Hola Javier, he intentado utilizar el código para el Mailrelay y no pude. Me puedes ayudar? Por favor, días estoy tratando!
A continuación se muestra mi Mailrelay código estándar que trató de integrar su plantilla …
Nome
Email
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Maria 11/24/2015
Genial!! Muchisimas gracias por este mega tutorial, ahora mismo me lo guardo y lo pondré en práctica. Espero que puedas contestarme a una pregunta (es que soy novata en todo esto): Con todo lo que explicas puedo integrar mailrelay en el plugin ninja forms, verdad?
Espero que me contestes aunque haga un año y pico que escribiste el post 😉
Gracias de nuevo!!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 11/24/2015
Hola María!!
Claro que te respondo 😉
Para saber si vas a poder integrarlo o no con Ninja Forms, esto debería tener la opción de pegar un formulario en html.
Si lo tiene, deberías poder seguir los pasos del post sin problemas.
Otra cosa es que no tenga esa opción y solo te permita usar su sistema propio, pero lo dudo.
Mira a ver si lo consigues porque no he usado Ninja Formas desde hace muchísimo y por eso no te lo sé decir de memoria.
Ya me contarás y si no lo consigues, lo intentamos mirar más a fondo.
Por cierto, conoces Thrive leads? Es el mejor plugin que he encontrado por ahora para los formularios. Por si quisieras echarle un vistazo lo comento en este post:
https://www.monetizados.com/thrive-leads.html
Ya me cuentas! Mil gracias por comentar 🙂
Suerte!!!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
José Miguel 05/05/2016
Hola, Javier
Justo estaba buscando esto porque quiero poder usar Mailjet con una plantilla web que estoy usando, pero me encuentron con el problema de que Mailjet no usa «action», según he podido ver en su código, sino una nomenclatura que es la primera vez que veo: data-gramm y la etiqueta grammarly-btn. Imagino que esto sustituirá a «action», pero no sé cómo implementarlo.
Si me pudieras echar una mano te estaría muy agradecido.
Un saludo
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Maria 12/20/2016
Me gusta tu articulo, pero tengo un problema con mi código de Mailchip no me sale bien en mi web
el color del botón ni la letra de suscribe se ve bie, que debería hacer-gracias
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
María 04/06/2019
Al dar al botón de suscribirme para una prueba me sale que la página no es segura y no sale nada… ¿puedes ayudarme con esto?
Gracias.