Cada vez son más necesarias las llamadas Landings (o páginas de aterrizaje), que son páginas que persiguen un objetivo concreto y lo que se busca de ellas es que estén optimizadas para poder conseguirlo.
A la hora de crear este tipo de páginas, hay muchas opciones, pero hoy te voy a contar la que para mi es la mejor de todas en cuanto a los resultados que puedes conseguir y el poco tiempo que tardarás en crearlas.
El objetivo de este artículo es responder a una pregunta que me habéis hecho varios de vosotros sobre un plugin que desde un tiempo vengo usando en todos y cada uno de mis proyectos: el Thrive Content Builder.
La pregunta en concreto es...
¿Se pueden crear Landings con Thrive Content Builder?
Después de este artículo vais a ver que la respuesta es un rotundo SÍ.
Se pueden crear de una forma muy rápida y con un resultado bastante aparente.
Esto te va a permitir crear páginas dentro de tu blog, como podrían ser:
- La página de "Sobre mi" (nota mental..... ¡¡hacerla de una vez!!)
- La que verán tus lectores cuando se apunten a tu Newsletter.
- La página en la que ofrezcas algún tipo de material.
- O cualquier otra página "especial" que pueda tener tu blog.
- Página para dar la bienvenida a tus suscriptores.
Lo bueno de ello será que vamos a poder crearlas partiendo de unas ya prediseñadas y optimizadas para el objetivo que se quiera conseguir.
Vídeo sobre cómo crear una Landing en WordPress con Thrive Content Builder
Si quieres ver cómo se pueden crear estas páginas especiales, te recomiendo que eches un vistazo al vídeo ya que en él verás cómo creo una página paso a paso y con eso no te quedará ninguna duda de cómo funciona.
Si en este momento no pudieras ver el vídeo, también puedes seguir leyendo el artículo... Si lo ves, ya no te hará falta. ¡Tú decides!.
Crear una Landing paso a paso
Si no has podido ver el vídeo, vamos a repasar los puntos que seguiremos para hacer una página de aterrizaje para nuestro blog.
Para empezar, tienes que saber que necesitarás tener los siguientes plugins:
- Thrive Content Builder: Será el que te permitirá crear las páginas fácilmente.
- Thrive Leads: Si quieres añadir formularios de suscripción, esta será la mejor opción, aunque no es obligatorio.
Antes de meternos en faena, vamos a ver algunos de los ejemplos de páginas que se podrán crear.
Adjunto a continuación un par de capturas de pantalla de las mismas y pulsando en cada una podrás ir a la dirección para verlas en vivo.
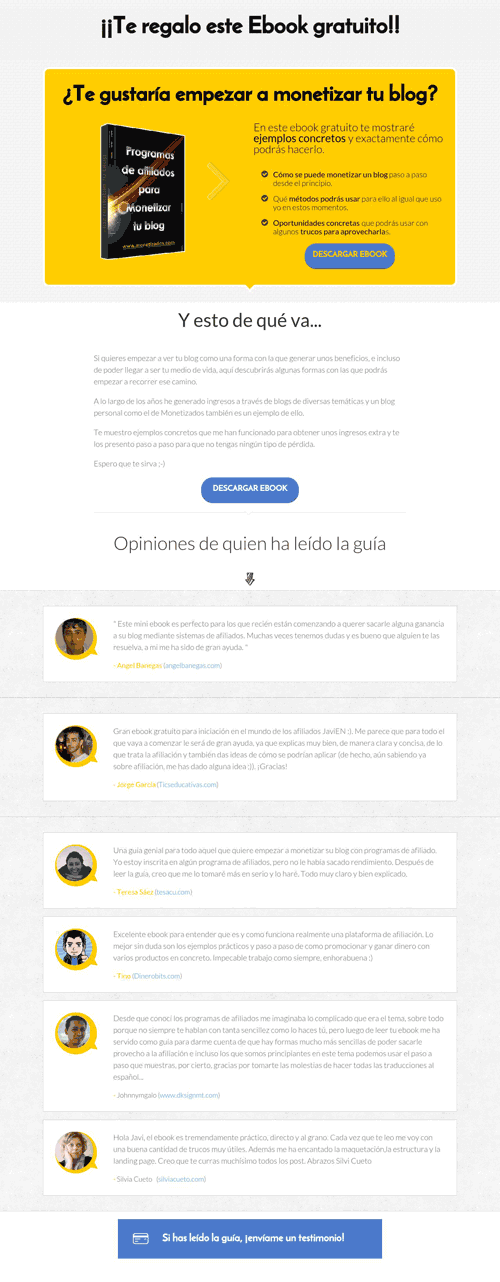
Ejemplo 1: Ofrecer un ebook gratuito.
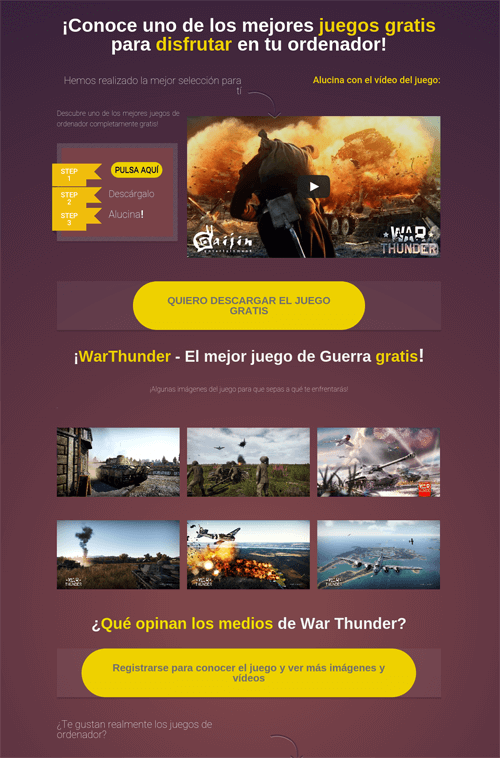
Ejemplo 2: Ofrecer la instalación de un juego gratis:
Una vez hemos visto lo que podemos conseguir (esto es solo un mínimo ejemplo), vamos a ver cómo se haría.
Para empezar vamos a tener que crear una nueva página en nuestro WordPress.
En la pantalla de edición de páginas en WordPress, veremos un botón como el siguiente:

Cuando pulsemos sobre el mismo, se nos abrirá la pantalla de edición del editor visual Thrive Content Builder.
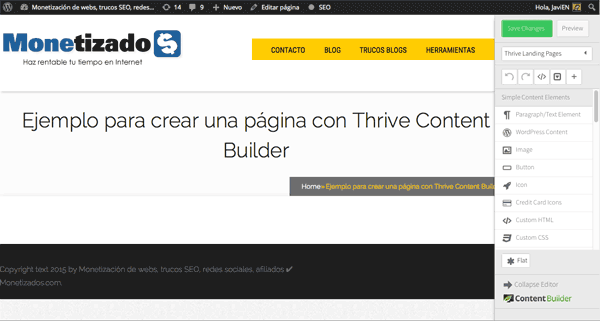
Esta pintará de la siguiente forma:

Como vemos, veríamos una página en blanco con los elementos típicos que tienen estas:
- El logo de la página.
- El menú principal.
- El título que hemos puesto a la página.
- Etc.
En definitiva tenemos los elementos típicos. En este caso podemos ver que tengo por defecto seleccionado que sea una página que ocupe el ancho completo de la pantalla, por tanto no aparece sidebar en ella.
A la derecha puedes ver una barra que contiene los elementos que vamos a poder insertar en la página que estamos creando.
En caso de que queramos crear una página para nuestro blog, esto nos servirá, y tendremos que ir añadiendo los elementos que consideremos necesarios. Si quieres ver un ejemplo de ello, puedes ir a este artículo donde verás un vídeo que lo explica claramente.
En cambio, es posible que lo que quieras sea crear una página completa, sin el logo, menú, y demás elementos del blog. Me refiero a páginas como las dos que os he puesto de ejemplo.
Si eso es lo que necesitas, podremos usar la siguiente opción en la barra lateral:

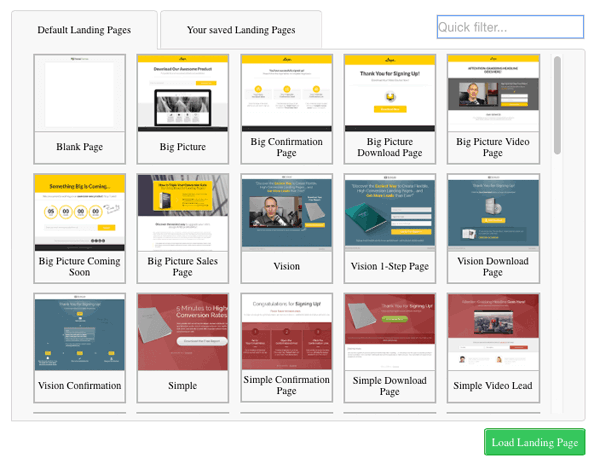
Esto nos abrirá un pop-up con una buena cantidad de diseños prediseñados para crear nuestra página.
De esa forma no vamos a tener que ir añadiendo nosotros los elementos uno a uno, sino que podremos partir de alguno de los muchos diseños profesionales que encontraremos:

Si miras el scroll podrás ver la gran cantidad de diseños que podremos elegir.
Una vez encontremos el que nos cuadra con el objetivo que buscamos, lo seleccionamos y pulsamos en el botón verde.
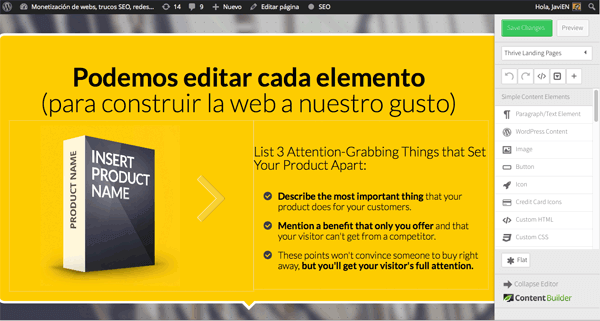
Esto nos abrirá en la pantalla de editor el diseño seleccionado donde podremos editar todos y cada uno de los elementos que aparecen en la página de una forma muy sencilla:

En el ejemplo concreto que he seleccionado, si bajáis hacía abajo veréis muchísimos elementos distintos con un diseño muy logrado.
Podrás editar cualquier de ellos o eliminar los que no necesitas.
A diferencia de otros sistemas como Lead Pages o Instapage, en este caso podemos hacer lo que queramos con la página.
Aunque hemos elegido ya un diseño pre-diseñado, podremos ir añadiendo nuevos elementos o eliminar lo que no nos interesa de lo que ya está en el diseño principal.
Con todos diseños que nos ofrece el plugin Thrive Content Builder, seguro que tenemos cubiertas todas las necesidades en cuanto al tipo de página que queramos crear.
He de decir que la home de Monetizados está creada también de esta forma.
En ese caso, no he creado una página a partir de estos diseños, sino que lo he ido construyendo yo añadiendo los elementos.
Como ves, puedes conseguir páginas con apariencias bastante elegantes con una rápidez tremenda.
[piopialo vcboxed=»1″]Descubre cómo crear Landings profesionales en solo 15 minutos con esta herramienta[/piopialo]
No hace falta que me enrolle mucho más ya que creo que queda demostrado que se pueden crear cosas muy chulas con este plugin, respondiendo a la pregunta que me hacíais algunos sobre si era posible crear landings con Thrive Content Builder.
De verdad te recomiendo que veas el vídeo ya que ahí vas a ver todo muy clarito y no te quedará ninguna duda del potencial que podemos conseguir a través de Thrive Content Builder.
Si quieres conocer más a fondo este plugin, te aconsejo que leas el siguiente artículo (recomendado antes también).
y también puedes ver el que hablo de Thrive Leads, que es muy buen complemento para el editor visual para poder añadir también formularios de suscripcion, como verás perfectamente en el vídeo 😉
Espero que te haya parecido interesante este plugin, y que pueda resolver algunas de las necesidades que tengas en estos momentos para crear landings con muy buena apariencia.
Me encantará que me comentes lo que piensas sobre este plugin ¿Lo has usado? ¿Te lo plantearías viendo ahora como funciona?
Cualquier duda que tengas también estaré encantado de intentar echarte una mano a través de los comentarios del artículo. Al final también es útil para mi porque me surgen ideas para hacer nuevos artículos que os pueda aportar algo ;-)
¡Nos vemos en los comentarios!
Me gustaría saber qué te ha parecido esta información. Para ello me ayudarás marcándolo en las estrellas amarillas:





 (4 votos, media: 5,00 sobre 5)
(4 votos, media: 5,00 sobre 5)





Esta entrada tiene 18 comentarios
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
#Jerby (@Blograme) 06/08/2015
Siempre he pensado en , si llego a monetizar algún blog, crear una página especial como referencia para mis comentarios.
No sería una página comercial al uso, sino más bien una de acogida a una comunidad profesional.
Ya sabes que yo prefiero tener colaboradores a clientes. Los clientes también tendrían su página especial para que no se llamase nadie a engaño.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 06/09/2015
Hola #Jerby,
Me parece muy bien esa opción. Hay que tener claro quién pasa por tu página y qué se quiere ofrecer a cada uno.
Creo que ya has visto la sección que he dedicado en la home a los comentaristas que más pasáis por esta preciada sección en los artículos, ¿no?
Es el primer granito de arena como agradecimiento, pero estoy pensando/trabajando en que haya más señales de gratitud hacía vosotros.
Un saludo y mil gracias por comentar!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
#Jerby (@Blograme) 06/09/2015
Javi, muchas gracias por la iniciativa. Ahora, cuando hables de tu comunidad, la gente podrá ver algo más concreto.
Y ya que estás por la labor, no te sería de ninguna dificultad poner en esa sección de comentaristas un enlace que llevase a una página que dijera: Cómo redactar los mejores comentarios en este blog.
En la comunidad de la araña, hemos publicado hoy una página interna con el título de ‘Efecto Araña’ de dónde podrás sacar muchas ideas para ello.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 06/10/2015
Hola #Jerby,
Facilítame el enlace de dónde se puede acceder a lo que comentas por favor, para echarle un vistazo.
Un saludo!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
#Jerby (@Blograme) 06/10/2015
Como aquí estamos entre amigos, creo que lo puedes compartir:
http://blograme.com/efecto-arana/
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Jorge 06/09/2015
¡Bravo! Post muy completo en cuanto a landing pages, además me ha encantado la intro que le has añadido a tus vídeos, ¿la has creado tú mismo?
En cuanto al plugin, cada vez estoy más convencido de que es muy buena inversión, así que cuando acabe las oposiciones y cambie de tema me pondré manos a la obra con él! Como ya te comenté en twitter y como comentabais Jerby y tú, gracias y muy buena iniciativa la de añadir un espacio para los comentaristas más habituales, creo que puede ayudar a crear comunidad.
Por otra parte, mientras que veía tu vídeo, me ha surgido la duda: ¿puedes añadir un evento en el que se muestre un formulario en html por ejemplo?
En mi caso, creo que mientras que no tuviera el plugin de suscripciones del que hablas que se complementa con thrive content builder, podría añadir un elemento WordPress con el código de la caja de suscripción que ahora (antes no, es una novedad) permite añadir en la parte que quieras del blog el plugin magic action box.
No sé si me explico, sería elegir un elemento de wordpress como evento para que se abriera una ventana al pulsar mostrando la caja de suscripción de magic action box.
Muchas gracias y un saludo Javi
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 06/10/2015
Hola Jorge!
¿Te parece chula la intro? jejej. Me costó decidirme por una la verdad. No, no la he hecho yo… ya la vida no me da para tanto! jeje. La contraté por Fiverr… Bueno, bonito, barato 😉 .
Respecto a lo que me comentas, me temo que no directamente. Cuando seleccionas un elemento y pulsas al «Event Manager», lo que hace es mostrarte los formularios de Thrive Leads que tienes creados para que selecciones uno. Otra opción es darle algún efecto a ese elemento como que aparezca derepente con alguna animación, o algo así.
En cuanto a añadir algo distinto, ya habría que hacerlo mediante alguna otra llamada. Por ejemplo con javascript podrías hacer que saliera el popup.
Otra solución más fácil y podría servirte de forma provisional, es que crearas una landing donde esté el formulario que comentas con el sistema que quieras. Puedes añadir el código html de tu formulario directamente.
No aparecería en plan pop-up, pero al pulsar en el botón que quieras de la landing, te llevaría a esa página donde ya está el formulario visible. Podría servir ¿no?
Es cómo si yo te digo que pulses en este enlace: http://www.jotformeu.com/form/41906249263356 Es algo cutre que he hecho en este momento, pero ahí ya verías el formulario para insertar los datos.
Ya me contarás si te animas a probarlo y suerte con la preparación en las oposiones!! 😉
Saludos!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Jorge 06/10/2015
Pues sí… pero lo del javascript ya me parece mucho rollo / no sé hacerlo, así que creo que lo mejor para no sacar de la página al lector sería añadir ahí mismo la cajita del formulario y ya está, ya que el plugin lo permite.
Lógicamente el hecho de pulsar encima y aparecer el pop up ya le da al lector una mejor sensación y es más fácil que se dé de alta, al haber hecho ya la acción del click, pero siempre puedo utilizar el enlace a la otra página como dices.
Por cierto, la pregunta en la que tienes puesto el accordion para que al pulsar aparezcan las partes en las que se divide el blog, y una vez pulsas encima te lleva a la parte que te interesa, ¿la has hecho con enlaces ancla en html (creo que se llamaba así)?
Creo que el darle una estructura así al post, sobretodo en posts largos es muy buena idea. Hace tiempo estuve enredando con eso y funcionaba, pero me mandaba por encima de donde justo quería que me llevara (quizá sea por el theme)
Gracias por la respuesta y por los ánimos! la verdad es que estoy un poco cagadete, que serán mis primeras oposiciones, pero bueno se hará lo que se pueda!
Un saludo
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 06/11/2015
Hola Jorge!
La opción de insertar directamente el código del formulario no es mala. Otra cosa que puedes hacer es usar el elemento «acordeón» diciendo que si quieren inscribirse pulsen ahí. LO que hará será mostrar ese formulario en el texto que se expande, al igual que has visto en el vídeo con la sección de FAQs que había al final de una de las landings.
En cuanto al índice que incluyo en los posts, antes lo hacía a mano con el ancla que comentas, ahora uso un plugin que se llama «Table of Contents Plus».
Es una forma cómoda de añadirlo y trae algunos otros beneficios en el SEO por ejemplo.
Un saludo!!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Jorge 06/13/2015
Ya me he instalado el plugin Javi! La verdad es que es una buena manera de automatizar y tener un índice de títulos. Además yo no tengo demasiadas entradas, pero imagino que si tú tuvieras que hacerlo una por una.. pf.
¡Muchas gracias!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Judit 06/10/2015
No conocía este plugin pero tiene buena pinta, la verdad. Gracias por la info!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 06/11/2015
Hola Judit!
Me alegro que te guste 🙂
Si te animas a probarlo, ya nos contarás qué tal te va.
Un saludo y gracias por comentar!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Johnny 06/21/2015
Cada vez que visito tu blog parece que tiene algo nuevo, si que has trabajado en el diseño y se nota a simple vista y el contenido que publicas nunca defrauda, felicidades crack!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 06/22/2015
Hola Johnny, qué bueno verte por aquí!
Me alegro mucho que te haya parecido bien el cambio… ya ves que no me puedo estar quieto y cambio constantemente! Me alegro porque parece que he acertado.. 😉
Muchas gracias por pasarte y dejar un comentario.
Saludos!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Teresa 10/11/2015
¡Qué fuerte, Javi!
No sé cómo puede ser, pero se me había pasado esta entrada y justo hoy buscando en Google ejemplos de landing pages hechas con Thrive Content Builder, va y doy con tu vídeo 🙂
Muy buena explicación y demostración, Javi, me ha servido mucho para hacerme una idea de cómo quedan las páginas y descartar el comprar LeadPages, ya que actualmente uso el Thrive Leads en mi blog. A partir de ahora usaré el Content Builder también para hacer mis landing.
Un abrazo y gracias por compartir 😉
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 10/15/2015
¡Hola Teresa!
La alegría es mía porque te toparas con mi vídeo 😉
Me alegro mucho que te haya aportado la información que necesitabas.
Estoy esperando que los chicos de Quondos publiquen el Webinar sobre Thrives que impartí hace poco. Ahí sí que explico todo todo sobre Thrive Leads y Thrive Content Builder…
Cuando lo publiquen lo compartiré, que seguro que ayuda.
Suerte con el uso de ambos y si tienes dudas, ya sabes dónde encontrarme! Parece que me estoy convirtiendo en el soporte oficial en España de esta herramienta por todos los que me contactáis para preguntarme dudas, pero yo encantado 😉
Un abrazo y mil gracias por el comentario!!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier 06/13/2017
Hola Javi, para los que usamos Shopify como plataforma ecommerce, ¿qué editor de Landings nos recomiendas? Muchas gracias crack!!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Fernanda 08/17/2019
Esto es de mucha ayuda! gracias por la información