Que Twitter es una herramienta muy potente para obtener visitas para tu blog, no es ningún secreto, pero eso no quiere decir que cualquiera que tenga una cuenta en Twitter comience a conseguir visitas rápidamente.
Para ello necesitarás tiempo y esfuerzo para conseguir una buena comunidad en esa red social que esté interesada en tu contenido. Esa comunidad que has ido ganando poco a poco, será la que pulsará en el enlace de tu Tuit cada vez que les recomiendes algún tipo de contenido que hayas publicado en tu blog.
Aún así, a parte de necesitar esa comunidad fiel a tus contenidos, también hay una serie de técnicas que podrás usar para conseguir que tus publicaciones en Twitter tengan un mayor impacto.
 Esta entrada la publico por el cambio reciente que he realizado en mis Tuits (que hace que luzcan preciosos… todo hay que decirlo 😉 ) y que ha suscitado la curiosidad por parte de mis seguidores, ya que algunos me han preguntado cómo lo consigo.
Esta entrada la publico por el cambio reciente que he realizado en mis Tuits (que hace que luzcan preciosos… todo hay que decirlo 😉 ) y que ha suscitado la curiosidad por parte de mis seguidores, ya que algunos me han preguntado cómo lo consigo.
Me estoy refiriendo a la opción que te da Twitter para mostrar aún más contenido en tus Tuits, de forma «gratis», es decir, sin consumir ninguno de los 140 caracteres que te ofrece Twitter para tus publicaciones.
Ejemplos de ese contenido podrán ser imágenes, el resumen de la entrada que estés referenciando, etc.
¿Opción de «resumen» en tus Tuits para mostrar más contenido en Twitter?
Seguramente habrás visto muchos Tuits, generalmente de páginas bastante importantes, en las que aparece una opción que pone «resumen». Al pulsar sobre ella, se extenderá el Tuit y veréis más información sobre el mismo como la descripción de dicho artículo, una imagen y algún enlace extra a esa página.
Esa información es bastante importante ya que no contabiliza para el límite de caracteres que te permiten publicar. Por tanto, ahí podrás dar mucha información a tus seguidores para que realmente tengan interés en dicha publicación y acaben visitando el enlace. Esto te generará, por tanto, más visitas para tu blog.
Como he comentado, algunos de vosotros me habéis preguntado cómo he conseguido que este contenido extra aparezca en mis Tuits. Un ejemplo de eso es lo que podéis ver en el siguiente Tuit (no es una imagen, sino un Tuit real con todas sus acciones activas, tal y como comento en la entrada sobre cómo insertar un Tuit en tus artículos):
La forma más efectiva de eliminar tus artículos copiados sin autorización. bit.ly/ZY0JDb #Tutoriales
— JaviEN ★★ (@monetizados) 26 de mayo de 2013
Esa será la forma con la que lucirán tus Tuits al aplicar el truco que os voy a comentar.
Como veis, aparece el Tuit que he publicado, y luego aparece el título del enlace que referencia y la imagen que hay en ese artículo. Sin duda, todo este contenido te da mucho más poder para poder crear un cierto interés en las personas que vean tu publicación.
¿Os gusta cómo queda no?
Pues paso a explicaros cómo podéis conseguir que también os aparezca a vosotros.
¿Cómo conseguir que aparezca la opción de «resumen» en tus Tuits?
Como podéis ver, que aparezca el Tuit como el anterior que he mostrado, no es algo que aparezca por defecto en Twitter. De hecho tampoco es algo que podáis seleccionar desde las opciones de configuración de tu cuenta de Twitter, sino que requerirá algún paso más.
Aún así, no os preocupéis que no es nada complicado.
Los pasos se resumen en lo siguiente:
- Presentar a Twitter el contenido extra que quieres que muestre de tu blog con un formato específico.
- Informar a Twitter de que quieres mostrar ese contenido extra y esperar a que te lo apruebe.
- Disfrutar de tus Tuits ampliados!
Esta nueva funcionalidad que ofrece Twitter, se llama Twitter Cards.
Configurar las Twitter Cards en tu blog:
Como he comentado en el primer punto, para que aparezca ese contenido extra en tus Tuits, tendrás que facilitarle esa información a Twitter de una forma específica, es decir, creando unas etiquetas especiales en tu contenido que Twitter interpretará para crear las Twitter Cards.
Esa información podrás ponerla a mano en tus artículos si sabes cómo hacerlo (o te podría guiar un poco sobre cómo hacerlo si tienes interés) o lo más fácil es que uses un plugin de WordPress para que esa información se publique en tus artículos de forma automática.
Para que entendáis cómo se hace tanto de una forma o de otra, el objetivo es que el código de tus artículos contenga unas etiquetas de la siguiente forma:
<meta name=»twitter:card» value=»summary»/>
<meta name=»twitter:site» value=»@monetizados» />
<meta name=»twitter:creator» value=»@monetizados» />
<meta name=»twitter:url» value=»https://www.monetizados.com/eliminar-articulos-copiados-sin-autorizacion.html»/>
<meta name=»twitter:title» value=»La forma más efectiva de eliminar tus artículos copiados sin autorización.»/>
<meta name=»twitter:description» value=»Toda persona que tenga un blog y se dedique a escribir artículos de forma asidua, sabe el esfuerzo que esto supone. Se tienen que dedicar muchas horas entre obtener información para tu artículo, […]»/>
<meta name=»twitter:image» value=»http://i907.photobucket.com/albums/ac271/vzet82/dinerofacilparati/evitarquecopientucontenido_zps2fdaa3d7.png» />
Este es el código que veréis si dais a «ver código fuente» en el artículo al que enlaza el Tuit que he puesto arriba como ejemplo. Cómo veis, cada uno de los campos que tiene cada una de las etiquetas específicas para los Twitter cards, pertenecen al contenido que luego se muestra en la extensión del Tuit que he puesto.
Pues bien, esto será necesario para que Twitter pueda saber qué información publicará al extender tu Tuit con la opción de «resumen».
Como he comentado, podréis añadirlo vosotros en cada artículo, si sabéis cómo, o podréis hacerlo de forma automática a través del plugin de WordPress «Twitter Cards Meta». Hay muchos más pero este está muy bien.
No me voy a meter a explicar el plugin, por el funcionamiento del mismo es muy sencillo. Solo tenéis que instalarlo y configurar una serie de parámetros muy simples.
Una vez que tengáis hecho esto, ya tenéis el primer paso para hacer que vuestros Tuit luzcan en todo su explendor.
Notificar a Twitter para que muestre las Twitter Cards
El paso previo es muy importante, pero con eso simplemente no conseguirás nada.
Ahora te falta notificar a Twitter de que quieres usar las Twitter cards y lo más importante, que este te las apruebe.
Para ello vamos a entrar en la página para activar las Twitter cards.
En esa página además podremos ver si hemos configurado bien lo anterior, ya que te proporciona una herramienta para testear las Twitter cards que se mostrarían en tus Tuit.
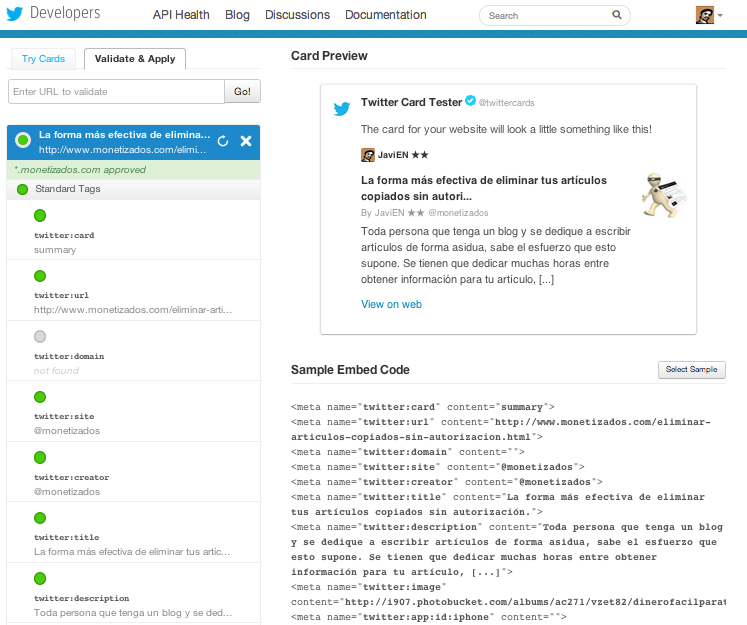
Al entrar en la página veremos la opción «Validate & Apply». Pulsando sobre ella nos pedirá que pongamos la URL de alguno de nuestros artículos. Al insertarla y dar a «Go!» verás cómo se vería tu Tuit, tal y como ves en la siguiente imagen:
(podéis pulsar sobre ella para verla más grande)
Como veis, a la izquierda os saldrán todos los parámetros específicos de Twitter cards que ha detectado en tu página (los que hemos conseguido en el paso anterior con el plugin). Luego veremos cómo se vería el Tuit, y el código que este te generaría (el que he adjuntado arriba).
Eso demuestra que el código lo tenemos bien insertado en nuestro artículo.
Ahora solo falta pedir que nos activen esta utilidad. Para eso, en la misma pantalla donde estábamos (la adjunta en la imagen), pulsaremos sobre la opción «validar» (o algo así porque al estar ya aprobado no me sale más…).
Al pulsar sobre ello tendremos que rellenar un pequeño formulario. En él insertaremos la URL de un artículo determinado, pero realmente estamos aplicando para que aprueben todo nuestro blog.
Pues ya está, tu parte ha terminado ahí. Ahora solo queda esperar a que Twitter te notifique de que han sido aprobadas las Twitter Cards en tu página.
He de decir que tanto en Monetizados.com como en byemovil.com, la aprobación fue en el acto, es decir, que en menos de 1 minuto tenía un mail en mi correo diciendo que habían sido aprobadas las Twitter cards. He leído que en algunos casos han tardado semanas, así que no os preocupéis si no os llega tan rápido el mail, tarde o temprano lo hará.
Después de recibir ese correo sí que tendrás que esperar un tiempo (una media hora) para verlo en tu cuenta de Twitter.
Esto que hemos hecho no quiere decir que a partir de ese momento aparecerán en los Tuits que publiquemos esa información extra, sino que aparecerán en TODOS los Tuits que has publicado ya con artículos de tu blog. De esa forma, todos los Tuits que tengas, aparecerán con la opción «Ver resumen», como ves en la siguiente imagen de mi cuenta de Twitter:
Con eso ya tenéis toda la información para hacer que tus Tuits obtengan mejores resultados en cuanto al número de visitas y destaquen sobre el resto también.
Espero que os sea de utilidad y cualquier duda o comentario que tengáis, no dudéis en escribirlo en los comentarios de este artículo.
Aprovecho para tomarme la libertad de invitaros a seguirme en Twitter si aún no lo hacéis, a través del Twitter de Monetizados.com.




Esta entrada tiene 9 comentarios
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Hibay 05/27/2013
Pues manos a la obra porque lo del «resumen» es muy interesante. Creo que me voy a decidir por el plugin en lugar de hacerlo manualmente. jeje. Ya te contaré.
Saludos!! 😉
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 05/27/2013
Si, es muy cómodo y te quitas de líos…
Pues nada, ya nos contarás!
Un saludo crack!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Rodrigo 06/27/2013
La verdad es que es muy interesante. Quiero aplicarlo a mi blog, pero tengo una duda. Si lo hago para mi blog, a la hora de publicar en Twitter una entrada, ¿lo he de hacer con la URL directa de la entrada, o usando acortadores como Karmacrazy también funcionaría?
Un saludo!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 06/27/2013
Hola Rodrigo.
Si ves mis últimos Tuits, verás que cada uno pone las url de una forma distinta (directa, bit.ly, kcy, etc…). Por tanto, si, se puede usar con todos los acortadores y te seguirá saliendo la opción de «ver resumen».
Ya me contarás si tienes algún problema.
Saludos!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Ping web 12/29/2013
Eres un crack Javi !!! Muy bon artículo para sacar máximo rendimiento a nuestra cuenta de Twitter . Saludos!!!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
ulises 05/09/2014
Hola Javien, una consulta, estas twitcards funcionan tambien en actualizaciones. es decir, que se publican y acomodan a cada entrada diferente. Es que veo que se debe de agregar una url de sitio y estoy pensando que solamente se publicara esta URL. es asi? o estoy equivocado. saludos 🙂
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 05/10/2014
Hola Ulises. Ya, es un poco raro pero realmente esa URL la quieren como un ejemplo dentro de tu página para ver si esta cumple sus condiciones. Después saldrá la que estés publicando en cada momento. Ya nos contarás si te funciona bien! Saludos y gracias por comentar.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
ulises 05/11/2014
Gracias JavieN, ya envie la solicitud, ahora solo esperare cuando la aprueben. 🙂 // por cierto como haces que los usuarios de tu blog al comentar dispongan de una imagen, lo que sucede es que a mi no me salen :/
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 05/12/2014
Hola Ulises!
Eso se consigue gracias a Gravatar. En las opciones de comentarios de WordPress puedes poner que se use Gravatar como imagen.
Que luego aparezca o no ya depende de que esa persona tenga dado de alta el correo que use para comentar en tu blog, en Gravatar.
Saludos!